vue集成lib-jitsi-meet


开源了一个Demo项目,这里完成了lib-jitsi-meet集成到VUE框架,并且正常跑了起来,目的是为了开发者能够快速上手 lib-jitsi-meet搭建自己的WebRTC音视频体系。项目地址:https://github.com/tan9710630/vue-jitsi-meet,如果有帮到你可以赏我个star,废话不说了。
项目基于lib-jitsi-meet框架下开发,本来我都以为是一件非常简单的事情,但不幸的是由于开发文档能够参考的资料极少,同时官网只有一个API文档连个像样的示例都没有给出来导致搞这个示例非常伤。
同时由于jitsi-meet后端涉及到的服务与xmpp等协议本身就不是很熟悉所以探索过程走了不少的弯路,非常难受。不过经过一系列的探索算是把基础的示例代码给搞定了,下面大致说一下集成到VUE的部分问题。
1.后端部署问题
后端我部署在K8S上面,根据能够找到的方案,最简单的方式是采用一个开源的Helm仓库:地址。通过配置Helm值的应答就能得到一个能够运行的后端,问题在于原始项目的描述简直就是说了一个寂寞,如果你仅仅按照他描述的来绝对跑不通,正确的配置大概是这样:
# 这里是负载均衡到web服务80端口的地址,必须是https且只能指向80端口
publicURL: "https://jitsi.xunshi.com"
# 时区,没有什么好说的
tz: Asia/Shanghai
# 这里也是web服务的域名,本质上是由web服务去代理xmpp,所以不需要给prosody服务配置负载均衡
xmpp.domain: jitsi.xunshi.com
# 这里是一个重点,他原始文档说了半天也就是这里,主要原因是不同于XMPP通过web来的,这里的jvb服务需要直接对外提供服务
# 具体方式也就是他原文里面说的几种方案,从K8S集群角度考虑最靠谱的还是NodePort,特别注意需要修改UDPPort和TCPPort
# 默认情况下K8S能够开放的NodePort在30000-32000所以一定要是这个范围
# 这里如果没有对外提供端口则会出现超过3个会议情况下无法共享视频
jvb:
service:
type: NodePort
UDPPort: 30001
TCPPort: 30002
publicIP: 192.168.0.112
服务创建完毕之后手动给个负载均衡到web上面去就OK了,这里还有一个问题是XMPP的WebSocket需要允许跨域访问,所以需要加入一个配置,在prosody配置之中加入XMPP_CROSS_DOMAIN=true即可。
2.配置问题
根据官网的描述与JitsiMeet的部署文档来看对lib-jitsi-meet的配置大体只需要下面这样就能正常运行:
{
hosts: {
domain: "域名",
muc: "muc域名",
},
serviceUrl: "XMPP的URL"
}
但是如果直接将负载均衡的域名与URL配置上去创建连接时WebSocket或报错403,别问我怎么知道了。通过对web项目的请求参数发现这里hosts里面配置的域名其实不被prosody信任,所以连接会失败。解决方案是将hosts里面的domain和muc配置为prosody的XMPP_DOMAIN和XMPP_MUC_DOMAIN值相同即可。
3.JQuery问题
这里由于原始的@lyno/lib-jitsi-meet之中本来就有JQ,但是我在封装时大量使用了箭头函数导致作用域偏移没有JQ对象,这里的解决方案是直接给index.html加入JQ的引用,没有办法的办法了算是,但是也解决了问题。
4.框架使用
其实本身倒不是多么的复杂主要原因还是无论是官方的还是社区的文档都非常破碎,想要啃下来还是比较麻烦,这里我简单整理一下,无非就是下面几个东西:
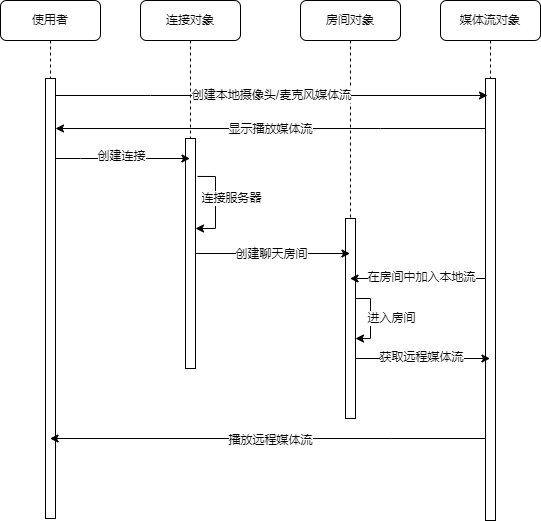
JitsiConnection:对服务器连接对象,连接的生命周期管理等一系列功能是这个对象负责,包含大量的回调钩子可以监听。JitsiConference:会议房间的对象,房间的生命周期管理在这里完成,里面也有大量的监听回调。JitsiTrack:媒体流对象,视频、音频的生命周期在这里完成,里面也有监听回调。
这里可以通过一个序列图说明会议生命周期并且阐释三者之间的关系:

这样一来就算是将多人音视频聊天的基础逻辑说明白了,具体的代码可以参考项目内部的代码,这里就不废话了,具体关键地方的注解都写的比较清楚,可以快速上手。同时房间的回调可以监控大量的数据传输,甚至可以自定义协议完成部分通讯指令,这里就说一下简单的例子:
参会人员A可以发送消息给房间对象,其他加入到房间的参会人员能够通过消息监听回调函数得到A发送的消息,这样一样多人文字聊天室完全搞出来,或者将消息指令化,A按下了一个按钮,其他参会者接收的指令后执行特定的操作,这个甚至可以做多人游戏。。。。
5.SSL证书问题
这里一定要特别注意,你本地是没有SSL证书的也就是无法发起https请求,这样一来浏览器会禁止调用摄像头或者麦克风,但是WebRTC支持使用localhost使用http进行调用,所以不能使用内网IP访问,开发的时候必须用localhost。这里也可以参考我的另一个文章:局域网搭建可受信任的HTTPS证书。
6.最后说一句
项目里面的代码是比较粗糙的实验性质代码,当时是在尝试集成过程之中堆出来的东西,我写的时候也完全不是按照生产标准来的,所以最多算是一个参考性质的东西,如果你要在生产上面用千万不要直接抄,最好搞懂意思之后自行按照项目要求进行封装。
你好,请问标题1中的最后一段提到的负载均衡到web是指给myjitsi-jitsi-meet-web服务配置负载均衡吗?还有在prosody配置之中加入XMPP_CROSS_DOMAIN=true这句是怎么加的,可以写进yaml中的prosody字段在helm install的时候一次性弄完吗?
1、这里的负载均衡我当时写的时候有点歧义,准确来说是服务端的一个反向代理而已,因为最终需要通过域名访问服务接口所以需要提供一个ingress代理到服务端;
2、XMPP_CROSS_DOMAIN是指服务端容器的一个环境变量,当然可以加到helm里面,手动编辑chart或者传入都行;
好的谢谢,大概明白了。我尝试了两种方式尝试修改values.yaml然后upgrade这个包,但是环境变量在prosody的pod中没找到,看来得从头学习一下这块。
publicURL: “https://jitsi.xunshi.com”
tz: Asia/Shanghai
#方式一 xmpp_cross_domain: true
xmpp.domain: jitsi.xunshi.com
jvb:
service:
type: NodePort
UDPPort: 30001
TCPPort: 30002
publicIP: myserverIP
#方式二
prosody:
env:
name: xmpp_cross_domain
value: true
逻辑就是这个逻辑,我也好久没有搞过了,细节你可以再去参考一下官方文档
留个脚印!!
你好请问一下,我们公司因为特殊原因只能用IP访问,所以能不能创建一个基于IP访问的自签证书进行部署,并且域名全部填写IP呢?
我的另一篇博文刚好可以解决你的问题:https://www.tangyuecan.com/2021/12/17/局域网内搭建浏览器可信任的ssl证书/
你好问一下 这个 如果要使用自己搭建的后台 前端的
const serverURL = ‘beta.meet.jit.si’;
const options = {
hosts: {
domain: serverURL,
muc: ‘conference.’ + serverURL, // FIXME: use XEP-0030
// focus: ‘focus.beta.meet.jit.si’,
},
bosh: ‘https://’ + serverURL + ‘/http-bind’, // FIXME: use xep-0156 for that
};
要如何配置
后端的 .env 里面要如何配置能让 这个前台访问自己docker 搭建的后端 实现内网部署 因为我们的要求是在没有外网的情况下使用这个项目有办法嘛 谢谢了
因为必须要SSL证书才能使用WebRTC,所以无论是不是外网环境只要你有证书就可以用。
env里面的配置可以在js代码获取,所以你只需要是放域名进去。
如果是内网域名的话证书可以参考我的其他文章,搭建可被信任的SSL证书。
所以你说的这些问题其实本质上都不是什么问题,我的项目就是内网使用的,完全OK