
三维高斯泼溅的实践与原理
前言 最近几天时间,我研究了一下近年大火的三维高斯泼溅(3D Gaussian Splatting),实际了解了一下它的数据原理、实用价值、优势与缺点,最后还将整个三维重建、渲染的流程使用目前还算不错并且主流的开源项目去测试实现了一下,最终的效果确实很惊艳,所以特来写一篇文章。至于这个具体的实现流程、包括用的哪些工具、执行步骤这些虽然我也会讲,但是它们实际上并不是特别重要,真正重要的是其原...

前言 最近几天时间,我研究了一下近年大火的三维高斯泼溅(3D Gaussian Splatting),实际了解了一下它的数据原理、实用价值、优势与缺点,最后还将整个三维重建、渲染的流程使用目前还算不错并且主流的开源项目去测试实现了一下,最终的效果确实很惊艳,所以特来写一篇文章。至于这个具体的实现流程、包括用的哪些工具、执行步骤这些虽然我也会讲,但是它们实际上并不是特别重要,真正重要的是其原...

真正的高可用 各位试想一个问题,你好不容易搭建好了一个微服务系统、一个Kubernetes集群或者PostgreSQL集群甚至是Redis集群,然后现在是你开始使用这个集群的时候了,外部访问这个高可用集群的时候你必然会有一个疑惑,最后应该使用哪个节点的作为流量入口呢?有经验的朋友可能会说了:“你傻呀,我直接访问集群节点,那这个节点废了之后不就无法访问了吗?肯定是单独配置负载均衡器进行转发呀...

我和WordPress 我第一次开始使用CMS系统是2015年,算下来已经有10年了,当时最出名的方案应该是织梦CMS,后来还有帝国CMS,并且这都是完善的国产CMS系统。在使用上他们非常轻量级,同时由于国内存在大量的主题开发者,所以拥有海量的皮肤资源,加之这些CMS拥有静态化能力所以整个系统运行起来所占用的资源是非常小的,当时在2015年前后,单个1核1G的云服务器上一个CMS系统能运行...

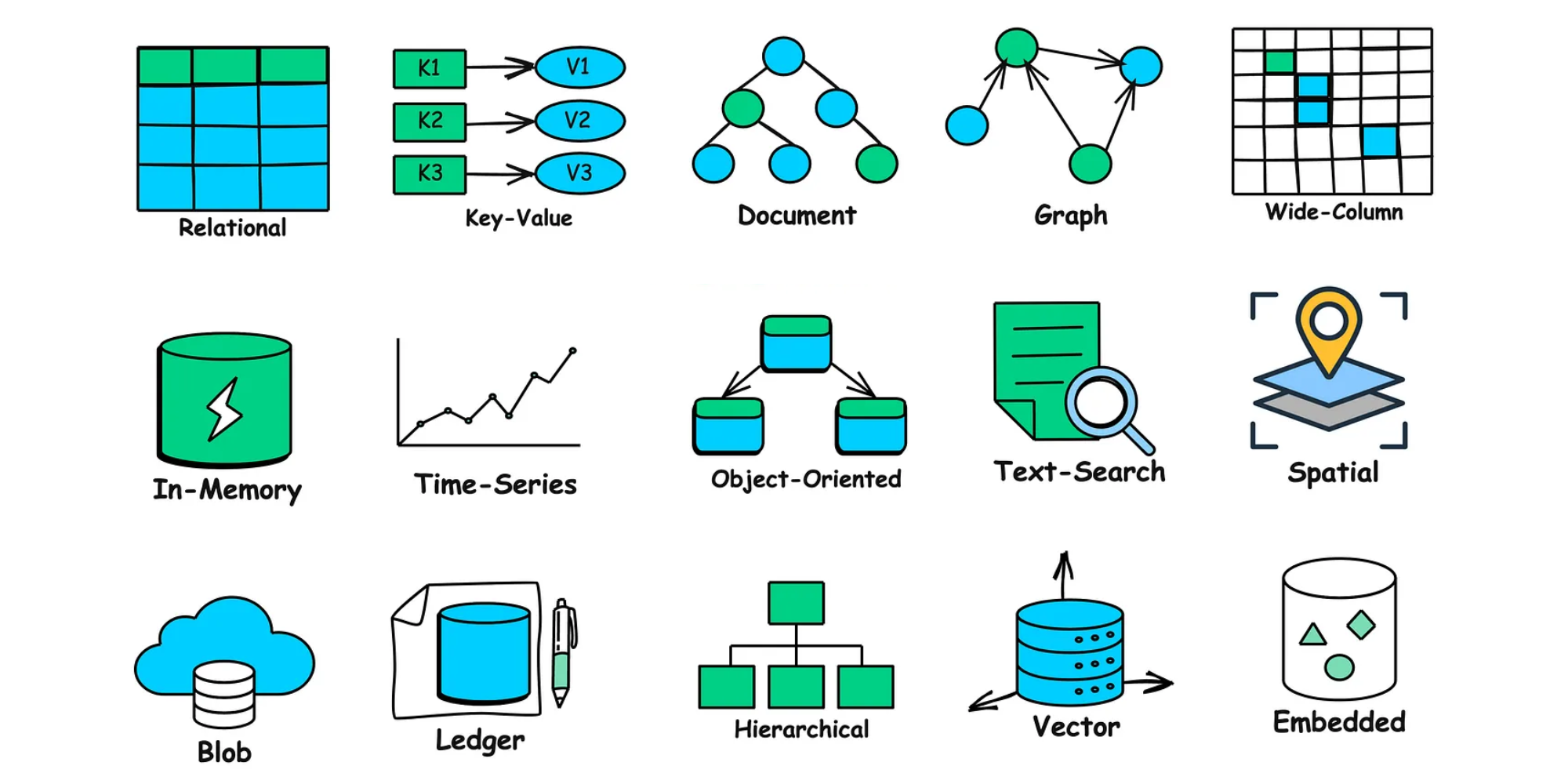
1、什么是异构数据集成 所谓异构数据本质上就是不同的数据源和不同的数据结构,就我们现在的项目业务而言,异构数据主要来源及其结构如下: 业务系统产生的业务数据,如日志、订单、用户等; 原始空间数据,包括算法或业务产生的geotif、shapfile、geojson等; 空间数据服务,包括wms、wmts、tms等; ...

最近我一个同事问我如何安装Rancher和K3S?同事一边问一边抱怨资料不好找,官方文档不明所以,然后各种技术群也没有什么有效指导文件。我去检索了一下,突然发现貌似真的没有谁的博客写了完整的流程,我直接惊了,随后我记得我当年部署有记录笔记的,所以就去翻了一下我多年来积累的笔记,发现里面确实现成的,所以就把笔记整理了一下发出来,给大家参考。 安装部署K3S 首先是下载二进制文件和镜像文件:...

首先vim是非常强大的东西,很多人认知不同的地方在于vim与记事本编辑器不是同一个东西,他是一个完备的文本编辑器,同时由于大量的插件生态能够实现非常NB的效果。我用了很长时间的IDE,一直不理解很多人说VIM是最NB的IDE,卧槽,连VSCode都比你vim好用吧。但是我错了,错的离谱,VIM的实际强大在于三个地方: 再怎么样说常规IDE都需要运行在图形界面,假设你的服务器...

当你入了一个天局,你最好祈祷你不是最后一个。 IPFS的技术愿景 首先我简单介绍一下什么是IPFS (InterPlanetary File System),也被称为星际文件系统,它是由一个叫做Juan Benet的程序员老哥设计并且开源到GitHub的一个去中心化网络存储与传输协议,此后一直是开源社区在维护。和BT、WebDAV、S3、Webdav、FTP等等一系列协议一样,它仅...

进入这篇文章进行阅读的朋友,我必须默认各位起码知道什么叫做旁路由,哪怕只是听说过也可以,如果一定要从定义开始讲,那这篇文章就太过冗长了。好了,既然你知道或者听说过旁路由这三个字那就意味着你也知道软路由是个什么东西,或者说你希望自己搭建一个软路由玩一玩,然后不知道从哪里听到了旁路由这个词,甚至你发现大部分博主都会告诉你,旁路由是不二法门,是绝对正确的选择。这就是我写这篇文章的意义了,揭露真相:...

各位试想这么一个场景,你买了一个VPS服务器,高高兴兴的搭建了一个博客,本来运行的好好的,但是VPS服务商突然跑路了(或者它机房起火了),这种事情对于我们这种购买便宜的VPS的个人用户而言不能说随处可见,也可以算的上是稀松平常了。你问我为啥不买阿里云这种靠谱的云平台?哥们,最便宜的阿里云轻量云服务器也要24块一个月,你有见过24块一年的云服务器吗?所以抛开价格说安全都是耍流氓。并且像博客这种...

不知道为什么,2024年的NAS市场非常火,本来非常小众的领域突然出现了大量的玩家,同时也有像绿联、极空间等不少厂商入局,并且无论是开源市场还是商用市场也出现了不少NAS操作系统。这就很迷惑了,像我这种类极客玩家其实很早就在使用本地NAS了,但是这一波新入局的玩家使用NAS与我们这种技术人员肯定是完全不一样的,为了区分两者的区别,我在外网听到一个非常贴切的词叫做HomeLab。所以对于这一波...