UE4的Web UI
可以说是找到了一个神器,之前有一个项目,想在VR里面看数据可视化图表,当时我第一反应有两个东西,一是Three.JS制作VR、二是UE4制作VR这两个都有好处但是之后基本上排除了Three.JS方案应用html元素不能作为Three.JS内部内容之后就在考虑UE4的问题,正是由于UE4没有一个好的办法完成图表绘制所以我们才使用QT进行图表绘制,后来发现QT图表制作相当麻烦很费时间而且效果也不好所以由转到web,现在确实web可以在QT里面使用了但是QT挂在UE4又十分麻烦同时具有很多问题,这样一来才开始使用three.js混合编程的,然后发现了一个UE4的第三方插件,可以完美将web内容在UE4中绘制出来,这样一来无论是控件还是图表全部可以将web内容集成进入UE4的widget之中,等于说完美解决了UE4中的图表显示问题。所有之后三维可视化有两种不同的做法。第一是webgl的网页版可视化,第二是UE4的桌面版可视化。
这个插件名字叫做webui,让官方商城里面有卖只要几刀。这个插件实现了UE4控件的web集成、js通讯蓝图、蓝图通讯js、参数传递(json方式)。具体使用方式也非常简单。
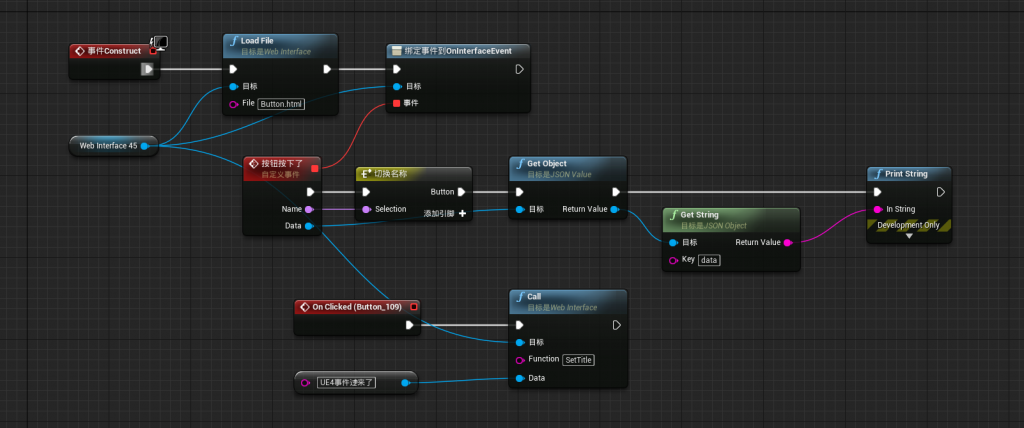
创建控件:

其中的Web interface 45是在widget里面设置的一个区域,类似于UE4原生里面的一个Canvas,它作为一个统一接口进行对消息的绑定、参数的传递、页面的绘制。
Load File是将一个html文件在这个区域内展示出来,文件位置在项目根目录下的UI文件夹内,同时所有的js、图片文件都可以正确映射并显示。还有load url和load html两个节点可以绘制页面url对应一个网络连接,html对应html代码
绑定时间便是这个插件的精髓了,它将js中的事件投射到UE4蓝图中来并将参数传入,方式是在js中声明一个全局函数ue4,让其它js函数调用这个全局函数,这个函数由两个参数一个为字符串对应事件里面的name另一个是JSON对象对应事件节点的Data,一旦执行便会在这里面广播出来所以就可以调用蓝图里面的事件。
call是去调用一个JS中声明的全局接口,对应的function是接口里面写好的function,data便是一个json对象用来传入参数。
js部分代码非常简单,仅仅是为了做测试,首先是html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script> "object" == typeof ue && "object" == typeof ue.interface && function (e) { "function" == typeof e.broadcast && (ue.interface = {}, ue.interface.broadcast = function (t, a) { void 0 !== a ? e.broadcast(t, JSON.stringify(a)) : e.broadcast(t, "") }, ue4 = ue.interface.broadcast) }(ue.interface); </script>
<script type="text/javascript" src="Button.js"></script>
</head>
<body>
<p id="title">HTML标题</p> <button id="button1" type="button">按钮一</button> <button id="button2"
type="button">按钮二</button> <button id="button3" type="button">按钮三</button> <button id="button4"
type="button">按钮四</button> <button id="button5" type="button">按钮五</button>
</body>
</html>
只要在head之中在所有接口应用之前声明全局对象和接口就可以直接使用了。声明固定,对应变量名也固定,就是这一句代码而已:
"object" == typeof ue && "object" == typeof ue.interface && function (e) { "function" == typeof e.broadcast && (ue.interface = {}, ue.interface.broadcast = function (t, a) { void 0 !== a ? e.broadcast(t, JSON.stringify(a)) : e.broadcast(t, "") }, ue4 = ue.interface.broadcast) }(ue.interface);
然后在js文件中直接调用接口和定义接口便可以完成通讯:
window.onload = function () {
"object" == typeof ue && "object" == typeof ue.interface
document.getElementById("button1").addEventListener("click", function () {
ue4("button", { "data": "按钮一按下了" });
});
document.getElementById("button2").addEventListener("click", function () {
ue4("button", { "data": "按钮二按下了" });
});
document.getElementById("button3").addEventListener("click", function () {
ue4("button", { "data": "按钮三按下了" });
});
document.getElementById("button4").addEventListener("click", function () {
ue4("button", { "data": "按钮四按下了" });
});
document.getElementById("button5").addEventListener("click", function () {
ue4("button", { "data": "按钮五按下了" });
});
ue.interface.SetTitle = function (title) {
document.getElementById("title").innerHTML = title
}
};
分开html与js写只是为了测试文件管理性,这里ue4()函数是js向UE4通讯,第一个参数便是蓝图事件节点的name,第二个参数是蓝图事件节点的data,这里的ue.interface是让蓝图向js通讯,对应的SetTitle是蓝图call节点中的function,function中的参数title便是call节点中的data。
这样一来无论是地产项目还是数据可视化项目UE4都不会受到任何UI上面的限制,毕竟web可以实现的效果比UE4那个好了几万倍。
bug汇报:webui也不是万能的目前使用测试的过程中发现babylon.js和three.js的项目无论是load file还是load url都不能正确显示,这个应该是webui机制上面还是使用的UE4 webbrowser,所以webbriwser上面绘制不了的网页这个也不行,但是目前测试效果来看只要不是使用了webgl标准的网页目前都没有什么问题。
感谢你的经验分享,我看到你这个 才知道原来可以不在UE的umg上写就可以做那么漂亮的界面了,感谢,不过想问一下 如果我的这个html是在服务器的 我通过url加载,能不能浏览器打开这个html,点击一下,UE里面能够产生相应变化呢?
可以,接入websocket实现网页的双向通讯,通过后端服务进行消息的转发,完全可以做到
我也是用的WebUI插件 https://www.bilibili.com/video/BV1rk4y1B7uC/
看起来不错
这个插件商城搜不到啊亲。有4.25版本吗亲
不建议使用Web UI了,推荐BLUI,这个在官方插件商场有的
你好,官方插件商城里面搜不到“blui”,麻烦告知,谢谢
BLUI,你可以去GitHub上面搜索一下
这个插件可以打开直播网页吗
估计不行,很多h5的特性其实这个东西都没法支持。但是有另一个插件可以做到,叫blui,直接可以百度到,它是用的谷歌的内核,连webgl都不在话下。
这个WebUI封装自UE4的CEF
blui是民间开发的,后来UE4整合到引擎内部 就是现在的CEF
blui比较简陋 但是可控性强 容易自己扩展 不与引擎绑定
你好,请问cef是什么,我在UE4的官方文档里没有搜索到,麻烦告知,谢谢
CEF是基于谷歌内核的一个轻量化开源浏览器SDK